WordPressの記事をMarkDown入力
WordPressでMarkDown入力できるエディタを探していると「WP Githuber MD」というプラグインを見つけた。
Markdownエディタの中でも動作が安定していて、使いやすくて、完全なOSSで提供されているため利用する敷居は低いと思う。
ただし、機能として提供されているhtmlからMDへのコンバートが不完全だったりするので、使い方に注意する必要があると思う。
使っていて便利だと感じた点
- 軽量で安定している
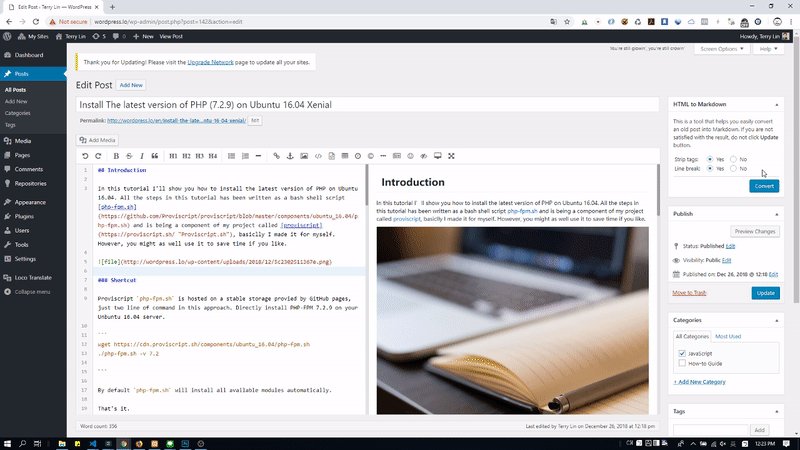
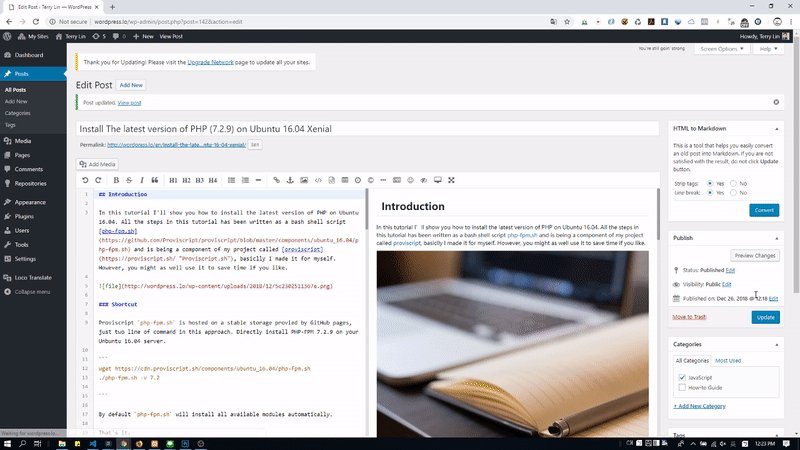
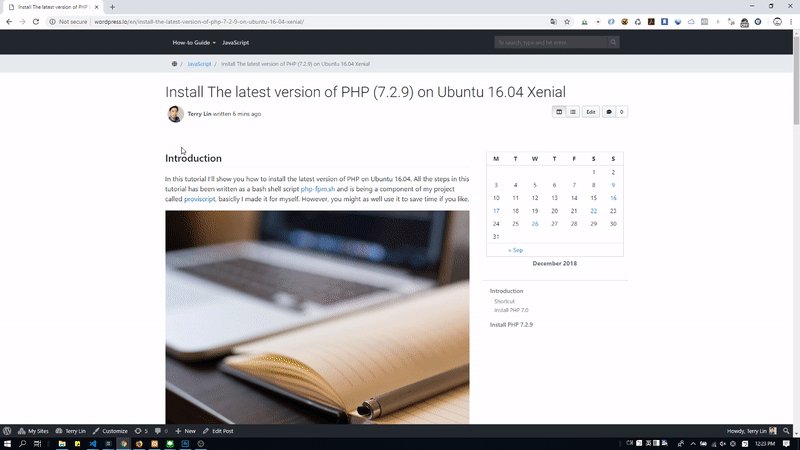
- Markdownで記事を入力しながら、htmlの出力をプレビューできる
- htmlを混在させた記述も可能なので、細部はhtmlで書くことができる
- 完全な無料OSSで有料プランへの誘導等が仕込まれていない
| エディタ名 | 使いやすさ | 安定 | メモリ消費 | プレビュー | MarkDown | GUI編集 | 完全OSS |
|---|---|---|---|---|---|---|---|
| Gutenberg | △ | ○ | 低 | ☓ | ☓ | ☓ | ○ |
| Elementer | ○ | △ | 高 | ○ | ☓ | ○ | ○ |
| Classic Editor | △ | ○ | 低 | ☓ | ☓ | ☓ | ○ |
| WP Githuber MD | ○ | ○ | 低 | ○ | ○ | ○ | ○ |
このテーブル表記もMarkDownで表現できている。
使用イメージ
※gif画像はgithubから転載
GitHub - terrylinooo/githuber-md: Markdown editor plugin for WordPress.
Markdown editor plugin for WordPress. Contribute to terrylinooo/githuber-md development by creating an account on GitHub...
注意点
- htmlからの変換"Html to Markdown"は適用しないほうがいい
- 成功することもあるが、変換に失敗すると文章全体が消える
-
行間を開けないとMarkDownを認識しない場合がある
-
下記では識別しない場合がある
本文テキスト。 ## 表題 - 記事リスト以下のように改行を1つ入れるとよい
本文テキスト。 ## 表題** - 記事リスト -
他のMarkDownエディタでも行間を空ける仕様が多い
-
- リスト表記(li相当)の記号がインラインのプレビューで表示されない場合がある
- WordPressのエディタ内でリストのdotとかCircle表記が見えない場合がある
- 全体のプレビューで表示すればリストのdotやCircleを確認できる。
- 改行がうまく入力できないときはhtmlの改行
- 本来のMarkDownだと \n(スペース+改行)で改行になるが、githuber-mdでは反映されなかった
- MarkDown以外にHtmlも反映されるので
で改行にしたほうが手間が少ない - 残念ながら今のところTex記法は対応していないらしい
WordPressのようなエディタで文章を書くと段落が崩れてやる気をなくすことが多いのだけれど、MardDownだときれいに整形できる。