PCとスマートフォン両方に対応するレスポンシブデザインのWebへ、
Facebookウィジェット(Like box)をWebページへ張り付けた時に、横幅が調整できない症状が発生したので、備忘録として対策を纏めます。
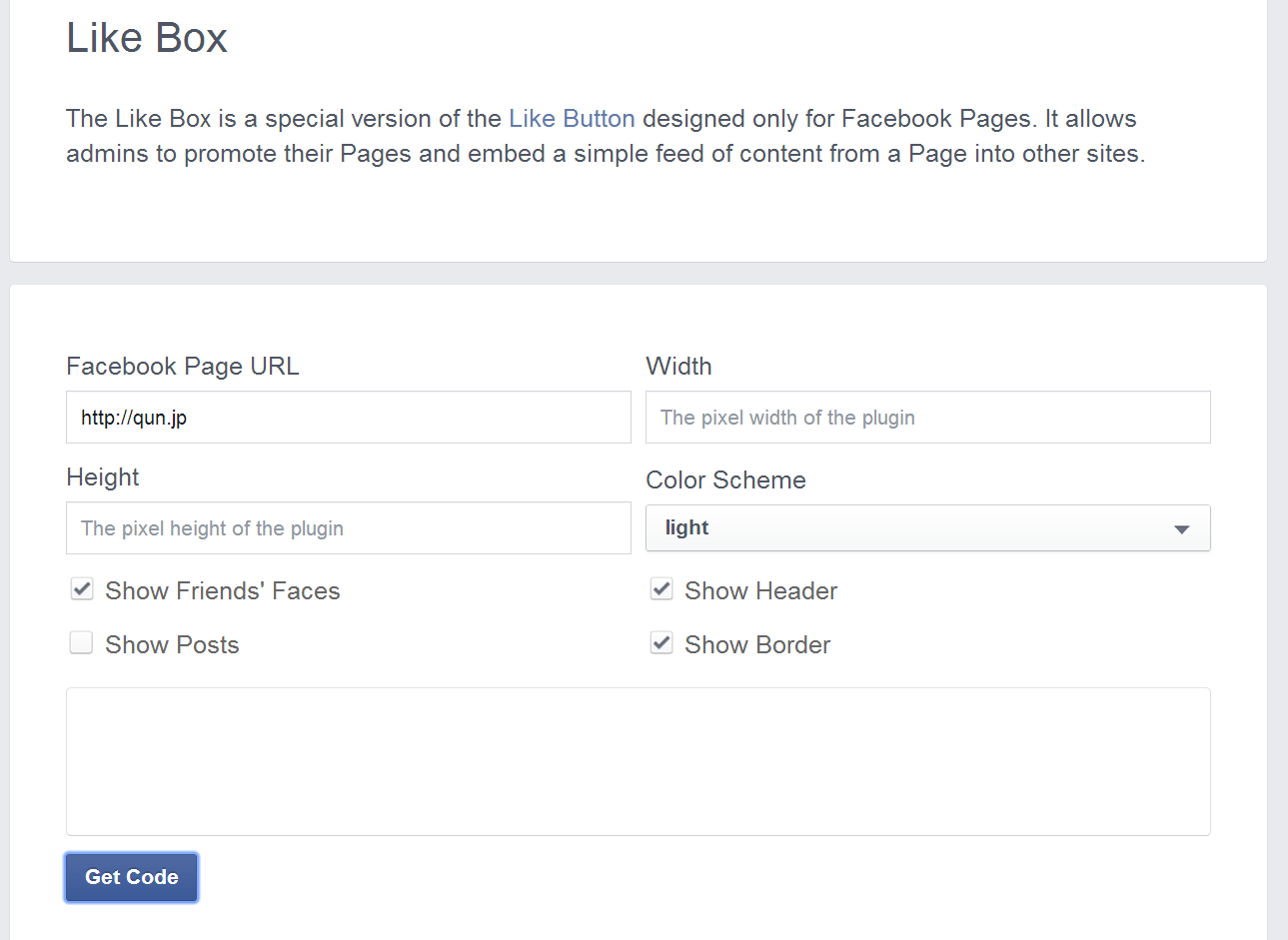
1. Facebook LikeBoxを選択
Facebookウィジェット
https://developers.facebook.com/docs/plugins/like-box-for-pages
こちらのFacebook Developerページから、Like Boxのタグが配布されているので、
希望するデザインのLike Boxのタグを取得します。

2. タグの取得
"Get Code"ボタンからHtmlへ貼り付けるタグを取得できるので、
タグの種類を、HTML5, XFBML, IFRAME, URLから選択します。
但し、Html5とXFBMLは表示できるブラウザが限られてしまうため、
PCとスマートフォンで、どちらにも調整がきくフォーマットは IFRAMEだけのようです。

3.タグをWebページへ貼り付ける前の加工
PC用のWebページだけに張り付ける場合は、
"2"で取得したタグを張り付けるだけで完成です。
多少の調整が必要な場合でも、
固定幅であれば、タグのStyleに幅の値を追加すれば、調整できるかと思います。
※例:
ウィジェットの幅を320pxにする場合
width:320px;
を追加
<iframe style="width:320px;" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2FYourWebSite&width&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=true&appId=xxxxxxxxxxxxxxx" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:290px;" allowTransparency="true"></iframe>
4.レスポンシブデザイン等でスマートフォンの表示でレイアウトが崩れる場合
"3"の応用になりますが、
レスポンシブデザイン等でスマートフォンの画面で、Facebookウィジェットを表示すると、
横幅が画面からはみ出す場合があります。
その場合は、CSSで画面幅にあわせた記述をすることで、
画面からはみ出さずに表示させる事ができるようになります。
※例:
PC等でブラウザの幅が321ピクセル以上の場合は、320ピクセル固定とする、
スマートフォン等で320ピクセル以下の場合は、ウィジェットの幅を画面いっぱい100%とする。
<style>
@media screen and (min-width:321px){
.fbw1{ width:100%;}
}
@media screen and (max-width:320px){
.fbw1{ }
}
</style>
<iframe class="fbw1" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2FYourWebSite&width&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=true&appId=xxxxxxxxxxxxxxx" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:290px;" allowTransparency="true"></iframe>
私の環境では上の手順で調整ができました。
環境依存もあるかもしれません。